うのたろうです。
本日、HTMLの知識のお話しです。
具体的にはHTMLの骨格のお話し。ようするに「HTMLの棒人間」です。
顔もなければ身体も棒に手足がくっついているだけっていう、いわば基本中の基本のかたち。
「とりあえずヒトの形をしてますよ」というのはこういうかたちですというお話しです。
ひとまず見ていきましょう。
SPONSORED LINK
HTMLの基本形
< html >
< head >ヘッド要素の内容< / head >
< body >ボディ要素の内容< / body >
< / html >
以上です。
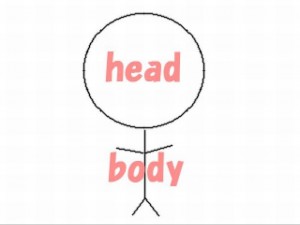
最初の< head >というのが顔。
そして< body >というのが身体。
目もなければ口もない、おまけに服も着ていないどころか筋肉すらついていない。そんな「とりあえず「HTML」という形がこれです。この状態というのは人間でいうところの「キムタク」も「温水洋一」も差がないという状態です。
ひとまず人間――これで最低限であり最小限であるページができあがります。
これ(HTMLの棒人間)ができあがったら?
あとはこれに肉付けをしてカッコよくしていけばいいのです。

すべてのホームページは、全部これが基本になっていて、これに目をつけたり口をつけたり服を着させたりして、カッコよく装飾しているだけなのです。
つまり……
これさえできれば、あとはもう装飾するだけ。造作をキムタクにするのか温水洋一にするのかはつくる人しだい。好きなように飾ることができるのです。
だって「とりあえずヒト=ページ」になったのですから。
※ページにタグを反映させるため、<>のあいだの文字の前後に半角スペースをいれています。コピペして使用する場合は、<>とheadやbodyの前後の半角スペースを削除してください。また「/」の前後にも半角スペースがはいっていますので、そちらも削除してください。
ちなみに……
最初の肉付けは?
まずやることは、この棒人間のタグにタイトルをつけてあげなければいけません。人間でいうところの生まれた子どもに名前をつけてあげるという感じです。
そのときは。
< head >~< / head >のあいだにタイトルをいれてあげます。顔に名前を書いてあげるという感覚です。

ちなみに。
タイトルのタグは< title >~< / title >。ひじょうにシンプルです。この「~」のあいだに好きなタイトルをいれてください。たとえば「くろおと」や「HTMLの基本」みたいな形です。
こんな形になります。
< html >
< head >ヘッド要素の内容
< title >タイトル< / title >
< / head >
< body >ボディ要素の内容< / body >
< / html >
※わかりやすく一段さげて記載しましたが、これはページに反映されるわけではないので、どっちでもいいです。自分が見やすい形が改行なしならば続けて……
< head >ヘッド要素の内容< title >タイトル< / title >< / head >
このように記載してもOKです。
まとめ
以上が、HTMLの棒人間という名の基礎です。
このタグのまとまりを頭にいれれば、あとはオシャレに着飾らせるだけなので、これでほぼHTMLの知識がついたと思ってもらってOKです。
これが頭にはいっているとはいっていないでは、勉強のスタートで差がでてきますので、ぜひぜひ覚えてください。
うのたろうでした。

