うのたろうです。
本日、初心者にもわかるHTMLの基本中の基本のお話しです。難しいことはいっさい話しません。複雑なこともいっさい話しません。
まずはHTMLとはどんなものなのかというさわりの部分のお話しです。これがわかれば、HTMLの勉強を先へ進めるのにとてもらくになります。
しかし、これがわからずにHTMLの勉強を始めるとまったく意味がわからない状態になって勉強自体が嫌になってしまいます。
それくらいに基本のことです。ということで今日、覚えることはひとつ。
その1つとは?
答えを見ていきましょう。
SPONSORED LINK
HTMLの書き方の基礎
<開始タグ>~< /終了タグ >で内容を囲む
以上。
どんなHTMLのタグでもほぼ「< >から書き始め< / >でとじる」という基本からはずれることはありません(唯一の例外は最後にお話しいたします)。
ちなみに。
< >や< / >のなかにはelementと呼ばれるものを書きこみます。elementというのはようするに要素のことです。
もっとわかりやすくいえばタグの種類を指定するということです。
HTMLの使い方
たとえば< p >というタグがあります。pというのは段落のタグのことです。paragraphの頭文字だからp。とても簡単ですね。
では。
その< p >タグを使用して段落をつくる方法をみていきましょう。
pタグをつかって段落をつくる方法
< p >段落です< /p >
この記事では画面表示の関係上、タグであるpの前後にわざと半角スペースをいれています。そうしないとすべてタグと認識され、記事にタグの部分が表示されなくなってしまうためです。では……
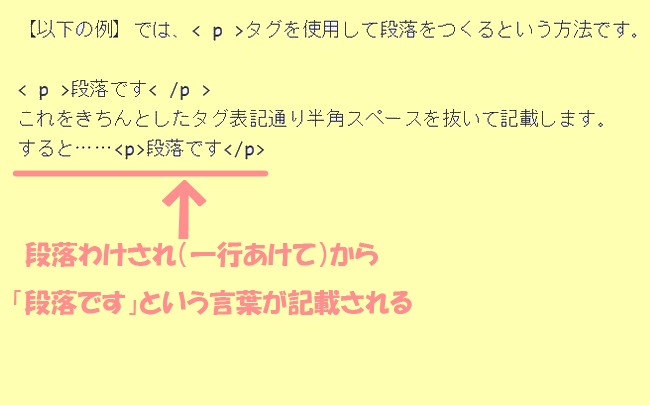
これをきちんとしたタグ表記通り半角スペースを抜いて記載します。
すると……
段落です
もともとは、この画像のようき書きこみがしてありました。

開始タグが< p >、終了タグが< /p >、< p >~< /p >で囲まれた「~」の部分が要素の内容となります。
つまり「段落です」という部分を「うのたろうです」に変更したりと、任意の言葉を記載することができます。ちなみに……
改行だけしたい場合は?
< br >をいれます(もちろんタグのあいだの半角スペースは抜いてください)。これだけで改行をすることができます。
先ほど話した「ほとんどの」という説明のうちの唯一の例外がこの改行のタグです。この< br >だけは< /br >というようにとじる必要はありません。< br >単独で使用します。
あわせて覚えてください。
ちなみに。
パソコンのEnterキーなどで改行してもホームページには反映されません。自分がHTMLを書いているページで改行が確認できるのみです。
そのため、書き手にとって読みやすくするためにあえてEnterキーで改行していくという方法もあります。
まとめ
タグはほぼすべて< >から始まり< / >で終わる。そして< >や< / >のなかには、始まりと終わりでおなじ文字がはいる(上記の例の場合、どちらもpがはいる)ということです。
そして< br >は単独で使用する唯一の例外。
この基本をまずしっかりと覚えてください。これがわかればHTMLの勉強がぐっとらくになります。
うのたろうでした。

